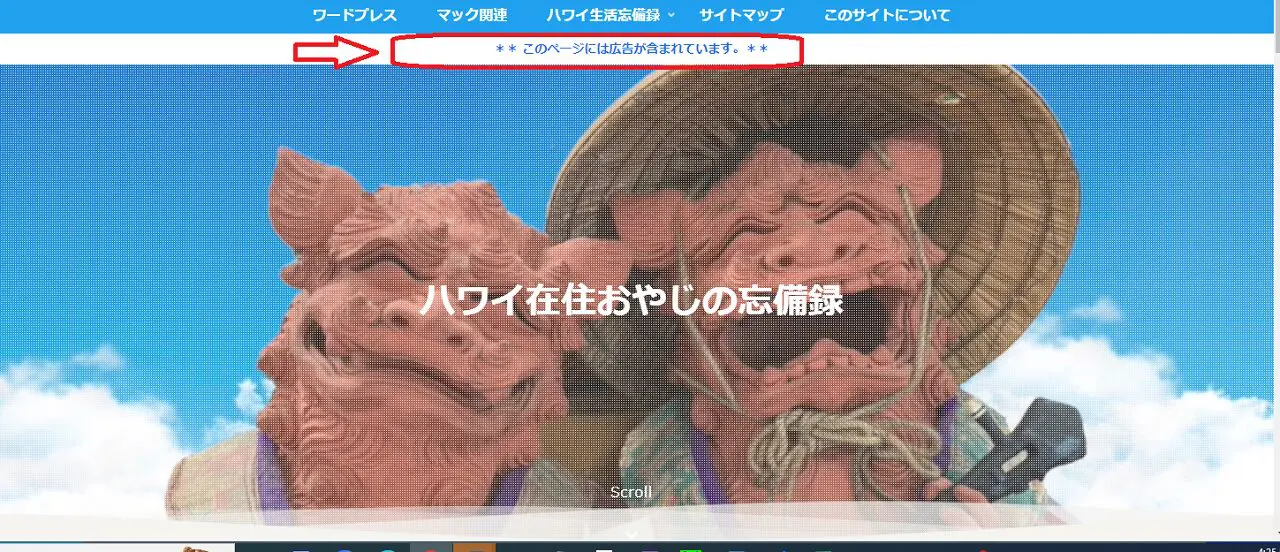
ステマ規制対策として投稿ページ等には【記事内に広告が含まれています。】を表記していますが、トップページにも広告があるため、さらにCocoonの通期機能を使いヘッダー下にも【このページには広告が含まれています】を表記しています。
ただ投稿記事には2か所に表示されることになるため、通知表示を投稿記事から除外できないかといろいろと調べているところ、通知機能の代替えとしてヘッダー下にウィジェットを追加することで対応することにしました。
ヘッダー下にウィジェットを追加
ヘッダー下にウィジェットを追加する方法については【DISI LINE】さんの⇩の記事を参考に設置することにしました。
記事の説明通りに、header-container.php、function.phpを設定します。
header-container.phpのコピーなどのファイル操作は ”WP File Manager”を使って行った方が簡単にできます。
広告・PR表示を設置
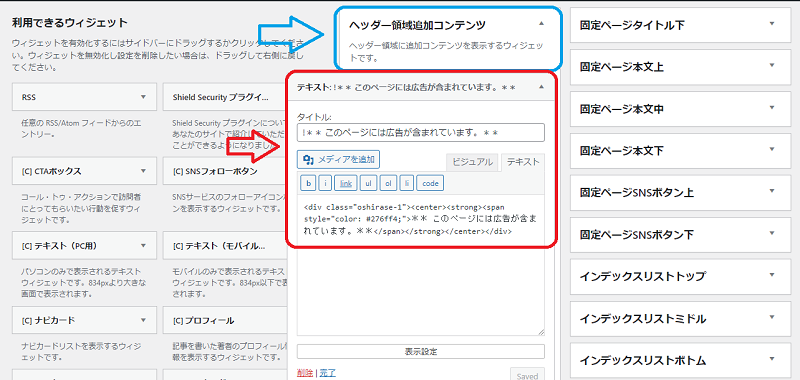
設置後、新しくできた”ヘッダー領域追加コンテンツ”にテキストを追加します。

テキストウィジェットのタイトルを表示させたくない場合には”!”の後にタイトルを入れることで非表示になります。
テキスト ウィジェットに入力したのが⇩です。
<div class="oshirase-1"><center><strong><span style="color: #276ff4;">** このページには広告が含まれています。**</span></strong></center></div>
文字の色や大きさ、などを変更できるようにクラス(oshirase-1)を付けています。
ウィジェットの表示設定
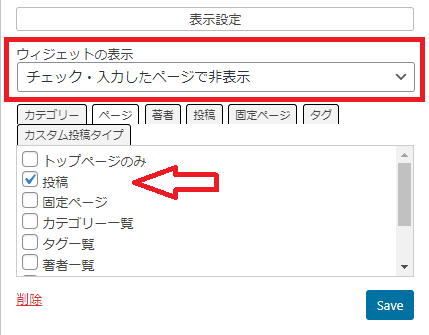
ウィジェットの表示設定で ”チェック・入力したページで非表示”を選択し、ページタブの”投稿”にチェックを入れます。これで投稿ページでは表示されなくなります。その他は表示することになります。

表示設定はトップページだけにしたいので
”チェック・入力したページで非表示”を選択し
投稿にチェックを入れます。
”SAVE”するのを忘れずに!
CSSで調整
微調整を行うため下記をCSSへ追記しました。
.oshirase-1 {
margin : 0;
width : 100%;
font-size : 14px;
color:#276ff4;
text-align : center;
line-height: 35px;
}
Cocoonの通知とほぼ同じ表示になるようにしています。高さはほんの少し低めにしました。
期間指定で流れる通知メッセージ
【DISI LINE】さんの記事で紹介されている流れる通知メッセージをCocoonのキャンペーンショートコードを使って、期間指定をして設置してみました。
先ほどと同じようにテキスト ウィジェットを追加し、下記内容を記載します。
[campaign from="2024-05-25 00:00:00" to="2030-05-17 23:58:00"]
<div class="st-marquee">
<i class="fa fa-chevron-circle-right" style="color: red;"></i> <a style="color: white; text-decoration: none;" href="https://amzn.to/XXXXXXX" target="_blank" rel="noopener">今日のAmazonタイムセールをチェック!!</a>
</div>
[/campaign]
そして下記CSS追記、【DISI LINE】さんの紹介されている内容を背景色、高さの調整以外はそのまま使用させていただいています。
.st-marquee {
margin : 0;
width : 100%;
font-size : 17px; /*文字サイズ*/
text-align : center;
overflow : hidden;
background: #87cefa; /*背景色*/
line-height: 35px;
}
.st-marquee p{
margin:0;
display : inline-block;
padding-left: 100%;
white-space : nowrap;
line-height : 1em;
animation : scrollst-marquee 20s linear infinite; /*流れるスピード*/
}
@keyframes scrollst-marquee{
0% { transform: translateX(0)}
100% { transform: translateX(-100%)}
}
流れるメッセージってCSSだけでもできるんですね。
ちなみに流れるメッセージはウェジェットの表示設定でページを指定してこの投稿のみ設置しています。
さいごに
以前より通知の表示をコントロールできないかと思っていたので、【DISI LINE】さんのおかげでやっと実現できました。
またCocoonのショートコードとの組み合わせでいろいろなことが出来そうです。
設置自体は難しいことはありませんが、くれぐれもバックアップを取ることを忘れないように!






コメント