カスタム投稿の一覧をショートコードで好きなところに表示できればと思いいろいろと調べていたところとても参考になるサイトを見つけたので早速設定してみることにしました。
ショートコードの編集
今回はとても分かりやすいhirashimatakumi.comさんご紹介の内容を参考にさせていただき、そこにちょっと付け加えて、タイトルの前にターム(カテゴリー?)の表示もさせることにしました。
初心者なのでおかしいところもあるかもしれませんがとりあえず動いているので…。
PHPの記述
下記内容を子テーマ等のFunction.PHP に張り付け
/*カスタム投稿 一覧 ターム付 ショートコード */
function shortcode_post_list($atts) {
extract(shortcode_atts(array(
'num' => '3', // 初期設定 表示件数
'post_type' => 'post' // 初期設定 投稿タイプ
), $atts));
global $post;
$args = array(
'posts_per_page' => $num, // 表示件数
'post_type' => $post_type, // 投稿タイプ
'post_status' => 'publish' // 投稿ステータス
);
$posts_array = get_posts($args); // 投稿情報を取得
$html = '<ul>';
foreach($posts_array as $post):
$terms = get_the_terms($post->ID, 'category_news'); //設定しているタクソノミー名
foreach ($terms as $term) {
$term_slug = $term->slug; // CSS クラス指定用
}
setup_postdata($post); // 投稿のセットアップ
$html .= '<li>';
$html .= get_the_date().'<span class= '.$term_slug.' >'.get_the_term_list($post->ID,'category_news').'</span>'." ". '<a href="'.get_permalink().'">'.get_the_title().'</a>';
$html .= '</li>';
endforeach;
$html.='</ul>';
wp_reset_postdata();
return $html;
}
add_shortcode('post_list', 'shortcode_post_list');
追記したところ
1つ目は、19-23行目の部分
タームのSlugを取得するために追記。
foreach($posts_array as $post):
$terms = get_the_terms($post->ID, 'category_news'); //設定しているタクソノミー名
foreach ($terms as $term) {
$term_slug = $term->slug; // CSS クラス指定用
}※ ‘category_news’の部分を必要に応じて付け替えてください。
そして2つ目は、27行目のところで CSSのClassをタームのSlugで指定できるように<span class= ‘.$term_slug.’>、リンク付ターム名を表示するために、.get_the_term_list($term->ID,’category_new’)を追記しています。
$html .= get_the_date().'<span class= '.$term_slug.' >'.get_the_term_list($post->ID,'category_news').'</span>'." ".※ category_news’の部分を必要に応じて付け替えてください。
“ ”はスペースを入れるために追記しています。
CSS 追記
クラス別に装飾を行います。
PHPに記述でターム別にクラス指定がされるのですが、CSSはあらかじめターム別で設定することにしました。
サンプルを記載しておきます。
CSS
.hawaii-news a
{
background-color: #e0ffff;
border: 2px solid #2f5fff;
border-radius: 12px;
font-size : 8pt;
text-decoration:none
}
.news1 a
{
background-color: #ffeaff;
border: 2px solid #ff00ff;
border-radius: 12px;
font-size : 8pt;
text-decoration:none
}get_the_term_listを使うとリンクとしてアンダーラインも表示されるので
text-decoration:noneでアンダーラインを非表示にしています。
ショートコード
ショートコードは
[post_list num="表示したい記事数" post_type="投稿タイプ"]となります。
ちなみに
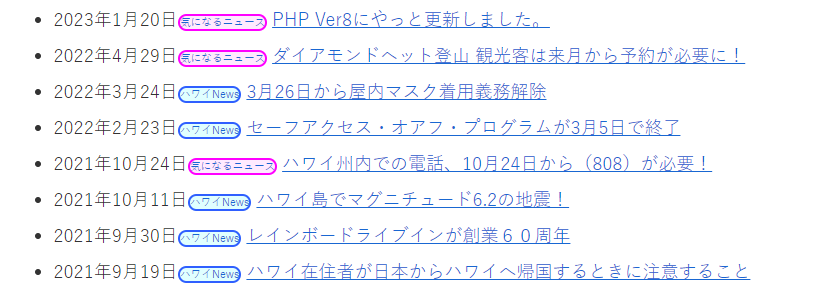
[post_list num="8" post_type="news"] とするとこんな感じで表示されます。
- 2024-05-20ハワイNews 「ビッグシティーダイナー」カイムキ店が5月いっぱいで閉店
- 2024-05-14ハワイNews 大気の不安定な状態が続く見込み大雨・高波に注意
- 2024-05-13ハワイNews ヒロで豪雨被害
- 2024-05-08ハワイNews ワイキキに大人専用のホテルがオープン
- 2023-02-15ハワイNews 2023年 グレート・アロハ・ランが開催されるそうです!
- 2023-01-20気になるニュース PHP Ver8にやっと更新しました。
- 2022-03-24ハワイNews 3月26日から屋内マスク着用義務解除
- 2021-10-24気になるニュース ハワイ州内での電話、10月24日から(808)が必要!
カスタム投稿の設定についてはこちら⇩を参考ください。





コメント