ブログ運営する中で、さまざまなメモやTo Doリストを参照しながら作業をすることが多々があり、できれば一か所で確認することが出来ればと思いっていたのですが、まさにそのニーズを満たすプラグインが存在していることを発見しました。
実際、ダッシュボードに表示できるプラグインはいくつかありましたがその中でも「WP Dashboard Notes」が一番自分のニーズに合っていたので、今回はこのプラグインのご紹介をしたいと思います。
インストール
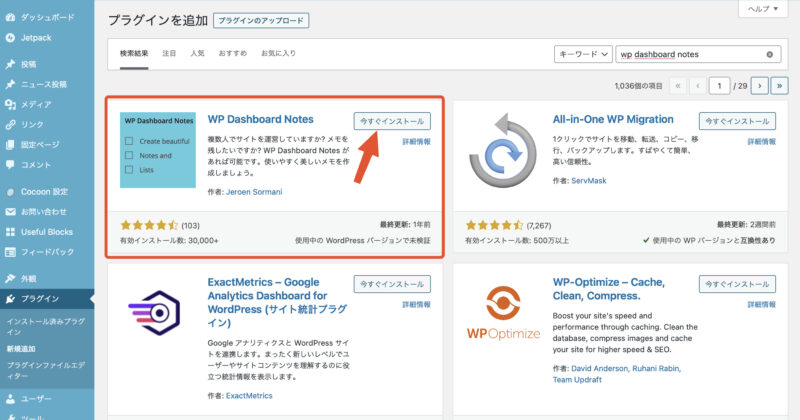
左のメニューのプラグインから新規追加を選んで”WP Dashboard Nortes”で検索し”今すぐインストール”をクリック。

インストールが出来たら忘れすに”有効化”をクリックすれば完了です。

このプラグイン最終更新が1年前でちょっと心配?ですが、WordPressバージョン: 6.3.2で問題なく動いているので大丈夫だと思います。
使い方
通常、ワードプレスのプラグインは左側のメニューから選択して操作しますが、「WP Dashboard Notes」は少し異なります。
このプラグインには左側のメニューに項目がなく、ダッシュボードの右上に「+メモを追加」というボタンのみが表示されています。
ダッシュボード上で全ての操作が完結する設計になっており、これが特に気に入っている点です。
メモの追加を開始するには、右上の「メモを追加」をクリックします。

メモを追加するとダッシュボードに”新しいメモ”が追加されます。

メモにカーソルを当てるとメモの下部分にメニューが表示されます。

メニューの項目
メニューは5項目でとってもシンプルです。

複数の人のマークが表示されている場合は、メモをダッシュボードにアクセスできる全員に表示されます。そしてクリックすると

1人のマークになり管理者のみ表示されるようになります。

パレットはメモの背景色を変更

メモのスタイルの変更で、通常のテキスト入力モードの時に、クリックすると

チェックリスト形式に変更となります。またクリックすることでテキスト入力モードになります

新しくメモを追加

最後にメモの削除。
削除した場合、元に戻すことが出来ないためくれぐれも気をつけて!
入力サンプル
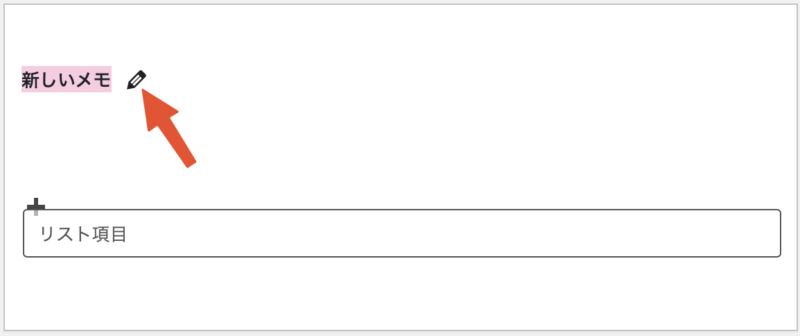
新しいメモの文字のところにカーソルを近づけると鉛筆マークが現れ文字を編集することが出来ます。

・テキストだけのメモ

テキストの文字装飾は太字とアンダーラインの2つだけ
・太字 CTRL+B 元に戻すときも同じ CTRL +B
・アンダーライン CTRL+U 元に戻すときも同じ CTRL +U
・チェックリスト

チェックリストはリスト項目に入力後エンターを押すと次のリストが入力できるようになる。
①の三本線をドラッグして上下に移動することで順番を入れ替えることができる
②クリックしチェックをすると取り消し線が表示される
③ Xマークをクリックすることでリストを削除
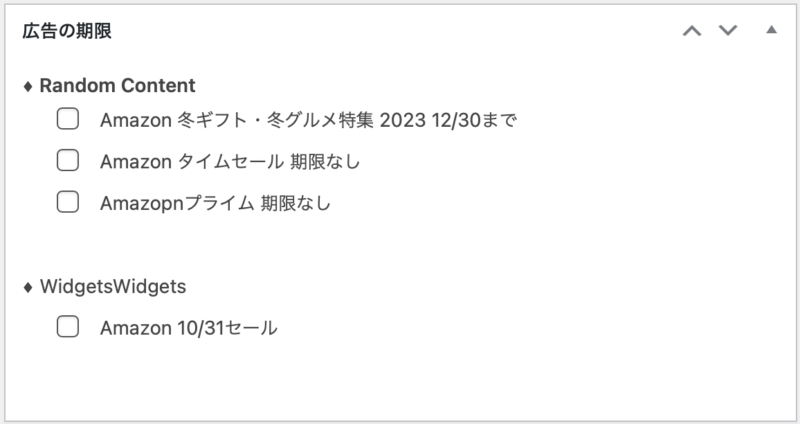
・テキストとチェックリスト混在

メモスタイルをテキスト入力とチェックリスト形式を切り替え入力を行うことで混在が可能。
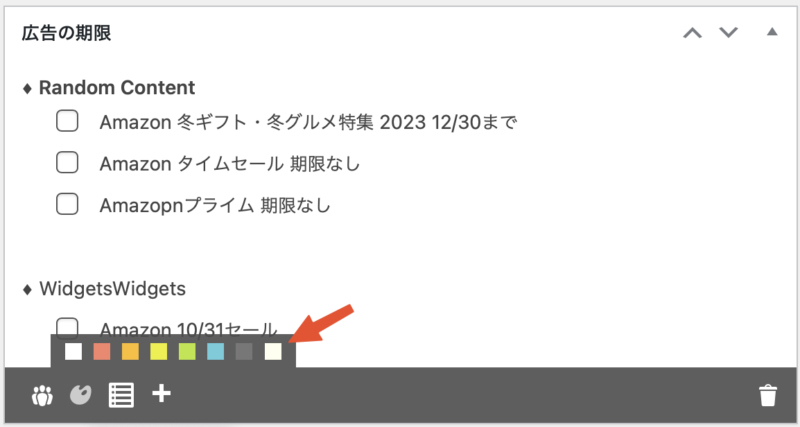
バックグランドカラーの追加
オリジナルのカラーがあまり好きになれなかったので自分好みの色を追加してみました。

追加した色は右端に表示されます。
自分好みの色の追加
プラグイン作者が紹介していた追加方法です。
/********************************
WP Dashboard Notes
バックグラントカラーの追加
*******************************/
add_filter( 'wpdn_colors', 'wpdn_add_lightYellow' );
function wpdn_add_lightYellow( $colors ) {
$colors['LightYellow'] = '#FFFFF0';
return $colors;
}
上記構文を子テーマなどのFunctions.phpに追加するだけです。
’’wpdn_add_LightYellow’, ‘[‘LightYellow’]のLightYellowはわかりやすい名前に変更
‘#FFFFF0’を追加したいカラーコードに変更
追加カラーの表示サンプル

オリジナルカラーを変更したい場合にはPluginsにあるWP Dashboard Notesフォルダ内の”wp-dashboard-notes.php”の263行のあたりにある下記のカラーコードを変更すればできるとフォーラムで紹介されていました。
'white' => '#fff', 'red' => '#f7846a', 'orange' => '#ffbd22', 'yellow' => '#eeee22', 'green' => '#bbe535', 'blue' => '#66ccdd', 'black' => '#777777',
ただし、アップデート等が行われると元に戻ることになります。
また変更後のバックグランドカラーによっては文字が見にくくなることもあるのでオリジナルカラーに近い色に変更する方が良いと思われます。
変更する場合は自己責任で‼️
さいごに
アップデートがしばらく行われていないのでこのままずっと使うことができるのかちょっと不安ですが、個人的にはとっても満足しています。
ダッシュボード上で手軽にメモを追加や編集ができるのでとっても助かっています。
ただし、メモを簡削除できてしまうため、間違えて消してしまった場合に元に戻せないので、その点だけは注意が必要ですね!



コメント