今まで知らなかったのですが、投稿と固定ページのほかにカスタム投稿タイプというのがあることを知ってしまいました。せっかくなので追加設定をすることに。といってもはっきりとした使い道が決まっているわけでもないのですがとりあえず使ってみたいとの思いでいろいろと調べて設置してみました。今回はプラグインを使わずに追加する方法で行ったこともあり忘備録として残すことに。
ところでカスタム投稿タイプって何?一番肝心な部分でですね!
詳しい説明は⇩を…。
カスタム投稿タイプの設置作業開始
“News”という名前でカスタム投稿タイプを作ろうと思います。
今回行った作業はCocoon子テーマの3つのファイルを編集・追加することにでカスタム投稿、一覧表示、カスタム投稿専用カテゴリーを設置することにします。
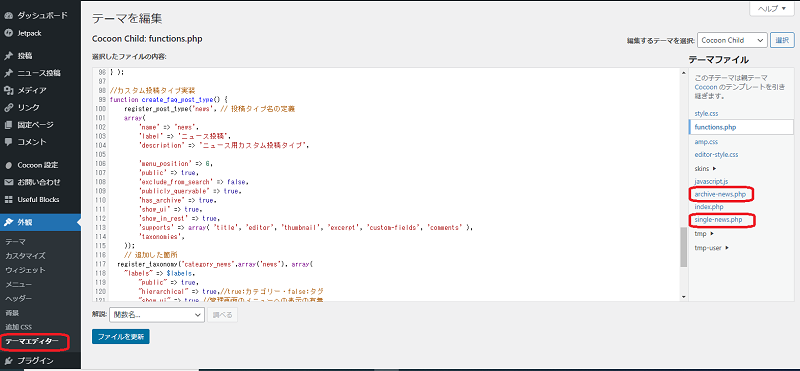
編集・追加した3つのファイルは
・function.php
・single-news.php(記事ページ表示用)
・archive-news.php(一覧表示するため)
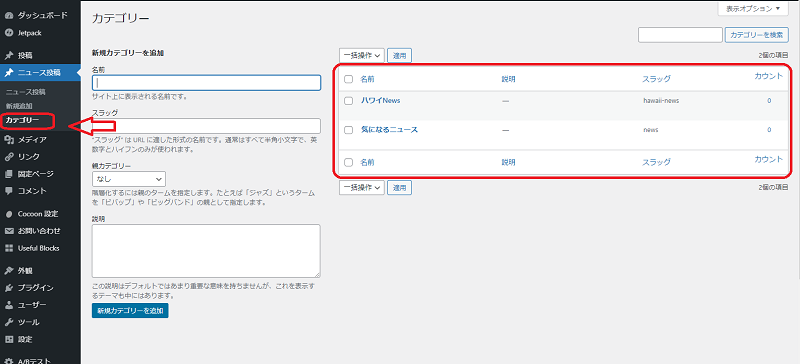
最終的にはこんな感じとなります。

カスタム投稿専用カテゴリーも追加されています。

カテゴリーの追加編集も可能です。今回はタグは設定しませんでした。
function.phpに記述を追加するだけ
今回、function.phpに追加した内容ですがいろいろと調べて自分なりにつぎはぎした内容のため間違っているところもあるかもしれませんが、とりあえず今のところは問題もなく動いているようです。
//カスタム投稿タイプ実装
function create_faq_post_type() {
register_post_type('news', // 投稿タイプ名の定義
array(
'name' => 'news',
'label' => 'ニュース投稿',
'description' => 'ニュース用カスタム投稿タイプ',
'menu_position' => 5,
'public' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'has_archive' => true,
'show_ui' => true,
'show_in_rest' => true,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'custom-fields', 'comments' ),
'taxonomies',
));
// カテゴリー追加
register_taxonomy('category_news',array('news'), array(
"public" => true,
"hierarchical" => true,//true:カテゴリー・false:タグ
"show_ui" => true,//管理画面のメニューへの表示の有無
"show_in_menu" => true,
"show_in_nav_menus" => true,//「外観」>「メニュー」への表示の有無
"query_var" => true,//wp_queryでの使用の可否
"rewrite" => array( 'slug' => 'news_cat', 'with_front' => true, ),//パーマリンクの設定
"show_admin_column" => true,//管理画面の投稿一覧への表示の有無
"show_in_rest" => true,
"rest_base" => "",
"show_in_quick_edit" => true,//クイック編集への表示の可否
));
}
add_action( 'init', 'create_faq_post_type' );
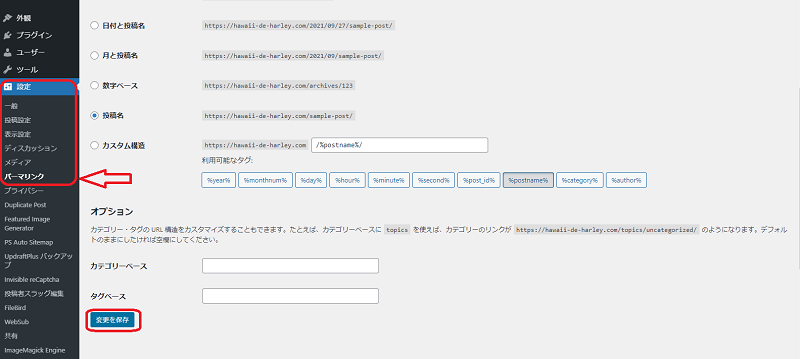
____________________________________________________________”ニュース投稿”で新しく作りたかったのでハイライトした部分を”news”としていますが、好きな名前で設定できます。 function.phpに記述を追加したらパーマリンクの更新を行う必要があります。

左タブの設定項目のパーマリンクへ行き、何も変更をする必要はありませんが下にある”変更を保存”をクリックすることでfunction.phpに記述した投稿との紐づけが行われるようになるとのことです。
これを行わないと投稿が表示されないとか…。
single-news.phpとarchive-news.phpの作成
もともとCocoonの子テーマには”single-news.php”と”archive-news.php”の元となる”archive.php”と”single.php”というファイルがないためThemesフォルダのCocoon masterからファイルをコピーして作成することになります。
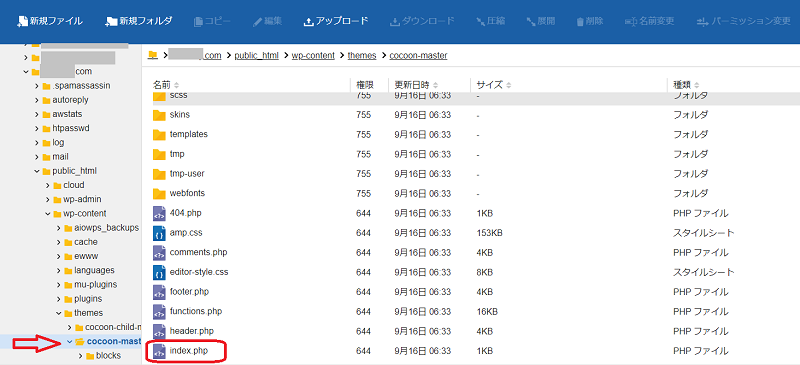
エックスサーバーを例に簡単に説明をしていきます。まずエックスサーバーの”ファイル管理”へログインします。

ログインをしたらThemesフォルダのCocoon masterフォルダーに行き”index.php”と”single.php”ファイルを子テーマのフォルダにコピーします。

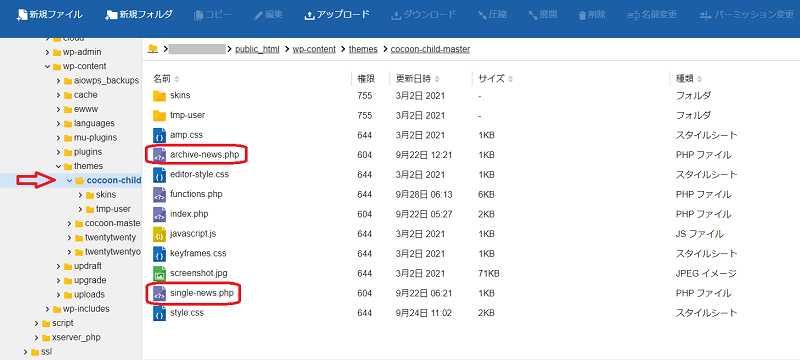
コピーした”index.php”を”archive-news.php”に名前を変えます。同様に”single.php”を ”single-news.php” に変更します

ワードプレス管理画面のテーマエディターで右のリストに ”archive-news.php” と ”single-news.php” が 表示されていればOKです。今回はこの2つのファイルは特に編集はしませんでした。
これでカスタム投稿タイプの設定は完了です。
カスタム投稿タイプ一覧のアドレスは”https://XXXXX.com/news”となります。
カスタム投稿タイプの新着記事の一覧をトップページに表示
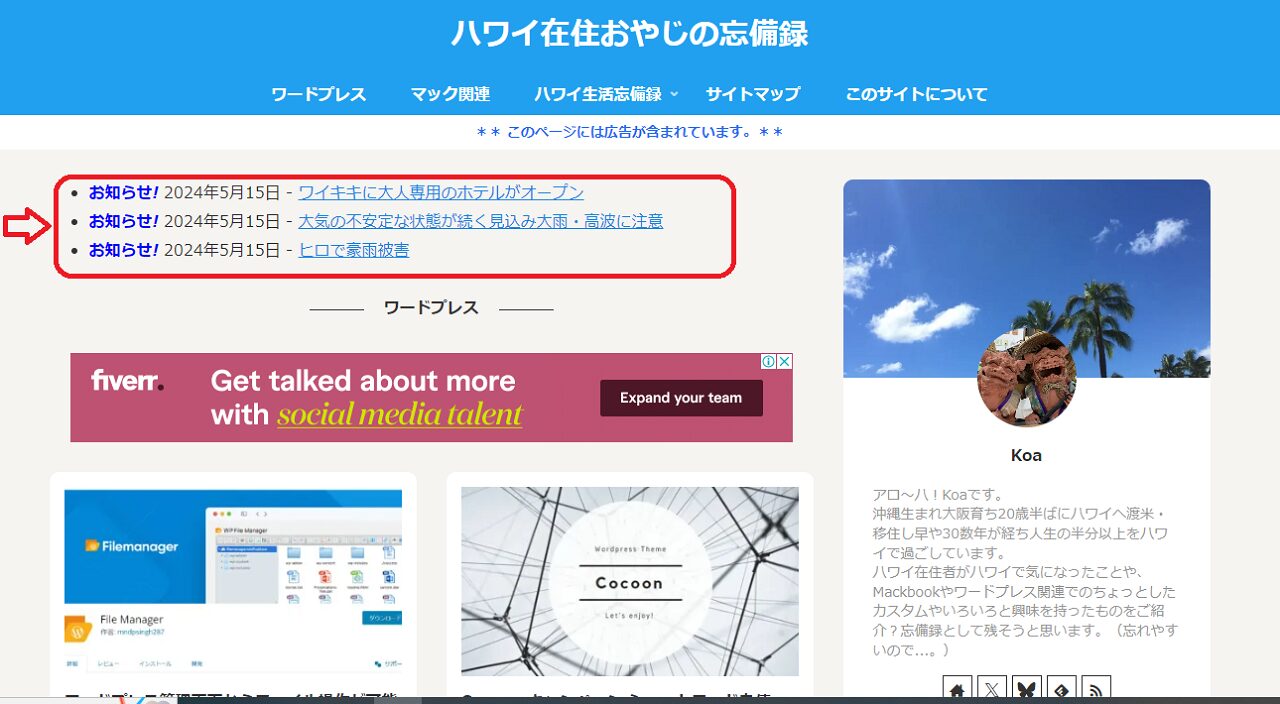
せっかくなのでトップページの上の方にNewsの一覧を表示させたいと思います。一覧表示はシンプルに、そして14日以内の最新3記事だけを表示することにしました。こんな感じとなります。

設置の仕方は、Cocoon masterフォルダーにあるindex.phpファイルをコピーし子テーマのフォルダに複製します。今回は名前は変更せずそのままでOK。
index.phpの<?php get_header(); ?>の下に⇩を追記します。
<?php
$information= get_posts( array(
'post_type' => 'news',
'posts_per_page' => 3,
'date_query' => array(
'after' => date("Y-m-d", strtotime("-14 day")),
'before' => date("Y-m-d"),
'inclusive' => true,
)
));
if( $information):
?>
<ul>
<?php
foreach( $information as $post ):
setup_postdata( $post );
?>
<li>
<span class="new-txt">お知らせ!</span> <?php the_time('Y年n月j日'); ?> - <a href="<?php the_permalink(); ?>"> <?php the_title(); ?></a>
</li>
<?php
endforeach;
wp_reset_postdata();
?>
</ul>
<?php else: ?>
<?php endif; ?>
7~10行目は表示したい記事の期間を指定。
32~34行目の <?php else: ?>と<?php endif; ?>間に、表示されるものがないときに表示させたい文章を入れることができます。 今回は空白にしています。
トップページに表示した一覧の”お知らせ!”文字を少し目立つようにCSSに⇩を追記しました。
.new-txt {
color: #00F;
font-weight: 600;
font-size: 1.0rem;
font-style:italic;
}
おまけ
カスタム投稿タイプの一覧表示ページのカスタムがCocoon フォーラムに掲載されていたので早速参考にして一覧表示ページを変更してみました。
ちょうど変更したいと思っていたところにタイミングよく掲載されていました。Cocoonのフォーラムって本当にありがたいです!困ったときにいろいろな解決方法を見つけることができるので!
この記事がカスタム投稿タイプをこれから設置してみようかと思っている方の少しでも参考になればと思います。




コメント