これまで特に気にはなっていなかったのですが、管理画面の投稿一覧に公開日と更新日が別々に表示されればいいなと思いいろいろと調べていたところ『ネット起業家JIN』さんのサイトで紹介していた記事を見てこれだ!と思い早速導入させていただくことにしました。
管理画面の投稿一覧をカスタマイズするには「Admin Columns」などのプラグインを使う方法もありますが、複雑な機能等は必要なかったことと、プラグインを増やしたくないという思いもあったので もっとシンプルなものはないかと探していたところでした。
具体的な導入方法については、『ネット起業家JIN』さんの記事を参照していただくのが一番です。
ここでは、行った作業の内容をメモとして記録しておきますので、もし役立つことがあれば幸いです。
投稿一覧に更新日の情報を表示させる
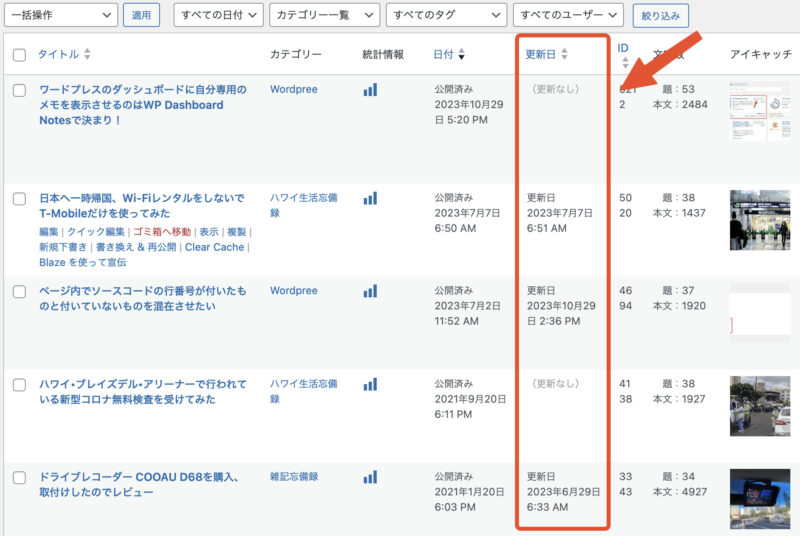
今回 おこないたいのが下の赤枠の部分です。
「ネット起業家JIN」さんのサイトで紹介されていたもので、そのまま同じように表示できるようにしたいと思います。

また、投稿一覧、固定ページ一覧、カスタム投稿一覧(News)にも同じように表示をさせるためにいくつか追記をしています。
PHPへの記述
子テーマなどのFunction.phpへ下記記述をコピー・ペーストをします。
Function.phpを編集する前に必ずバックアップを取ることをお勧めします。
下記記述についての各コマンド等の説明は省いています。
(参考にしたサイトで詳しく説明がされているので)
/*******************************************************
投稿一覧に最終更新日の列を追加
*******************************************************/
function add_posts_column( $columns ) {
$new_columns = [];
$check = false;
foreach ( $columns as $name => $display_name ) {
if ( $display_name == 'ID' ) {
$new_columns['last_modified'] = '更新日';
$check = true;
}
$new_columns[$name] = $display_name;
}
if($check == false){
$new_columns['last_modified'] = '更新日';
}
return $new_columns;
}
add_filter( 'manage_edit-post_columns', 'add_posts_column' );
add_filter( 'manage_edit-page_columns', 'add_posts_column' );
add_filter( 'manage_edit-news_columns', 'add_posts_column' );
/* ------------------------------------
最終更新日の取得と表示
------------------------------------*/
function add_posts_column_Value($column_name, $post_id) {
if ( 'last_modified' == $column_name ) {
/* 最終更新日の取得 */
$post_update = get_the_modified_date('Y年n月j日 g:i A');
/* 投稿日の取得 */
$post_date = get_the_time('Y年n月j日 g:i A');
/* 投稿日と同じ場合 */
if( $post_update == $post_date){
$show_date = '<span class="date_same">'.'更新日'.'<br />'.$post_update.'</span>';
}
else{
$show_date = '<span class="date_not_same">'.'更新日'.'<br />'.$post_update.'</span>';
}
echo $show_date;
}
}
add_action( 'manage_posts_custom_column', 'add_posts_column_value', 10, 2 );
add_action( 'manage_pages_custom_column', 'add_posts_column_value', 10, 2 );
add_action( 'manage_newss_custom_column', 'add_posts_column_value', 10, 2 );
/* ------------------------------------
最終更新日の並べ替え
------------------------------------*/
function add_posts_column_sortable( $columns ) {
$columns['last_modified'] = 'modified';
return $columns;
}
add_filter( 'manage_edit-post_sortable_columns', 'add_posts_column_sortable' );
add_filter( 'manage_edit-page_sortable_columns', 'add_posts_column_sortable' );
add_filter( 'manage_edit-news_sortable_columns', 'add_posts_column_sortable' );
カスタム投稿タイプへの表示について
“更新日の列を追加”の
24. add_filter( ‘manage_edit-news_columns’, ‘add_posts_column’ );
“更新日の取得と表示”の
52. add_action( ‘manage_newss_custom_column’, ‘add_posts_column_value’, 10, 2 );
“更新日の並べ替え”の
63. add_filter( ‘manage_edit-news_sortable_columns’, ‘add_posts_column_sortable’ );
それぞれの”news” の部分をご自分のカスタム投稿タイプ名に変更してください。
ここまで出来たら”ファイルを更新”します。
更新をしたらエラーで更新できない!
ファイルを更新したら、エラーとなり更新ができません!

エックスサーバーのコマンド対策セキュリティーにより、「echo」コマンドが含まれているためWordPressの更新ができない問題が発生しているようです。
この問題を解決するには、ワードプレスの編集画面からではなくFTPソフト又はレンタルサーバーのファイル管理画面から直接、Function.phpを編集する方法があります。
または、レンタルサーバーのセキュリティー設定でWAFの設定を変更できる場合は、一時的にWAFの設定をOFFにして編集を行い、その後で再びONにすることで編集することもできます。
エックスサーバーの場合はWAFの設定変更を
エックスサーバーのWAF設定で「コマンド対策」をOFFにすることでFunction.phpの更新を行うことが出来るようになります。
ただし、変更が反映されるの1時間近くかかることもあるので編集前に設定を変えておくことをお勧めします。

Function.phpの記述が全が終わり更新後は、ONに戻すことを忘れずに!
画面を見やすくするために幅を変える
列が増えたことで「タイトル」表示が見にくくなったこともあり、タイトルからIDまでの列の幅を調整することにしました。

PHPへの記述
/*************************************
表示項目の列幅の変更
*************************************/
add_action('admin_head', 'column_width');
function column_width() {
echo '<style type="text/css">
.column-title { text-align: left; width: 25% !important; overflow:hidden }
.column-categories { text-align: left; width:10% !important; overflow:hidden }
.column-date { text-align: left; width:10% !important; overflow:hidden }
.column-last_modified { text-align: left; width:10% !important; overflow:hidden }
.column-post-id { text-align: left; width:4% !important; overflow:hidden }
</style>';
}
ここでは幅の指定をWidth: 10%等で行っていますが、pxで指定を行っても問題ありません。自分に合った数値に変更して調整してください。
調整した画面が下になります。

ここまで来たらあとはCSSで更新日の表示の調整となります。
Function.phpからCSSを追記させる
ワードプレスの管理画面にCSSを反映させるには、通常のCSSファイルに記述しても適用されないため、管理画面専用のCSSファイルを設定する必要があることを知らずに手こずりました。
また、自分で管理画面用のCSSファイルを作成したものの、思うように反映できないというトラブルが発生。
そんな時、Miyachi Laboさんのサイトでとても参考になる記事を見つけました。
その記事を参考に、Function.phpへ適切な記述を加えて管理画面用のCSSへ変更を加えることが出来ました。
PHPへの記述
/* ~ */ でコメントアウトしているものは削除してから記述したほうがいいようです。
CSSファイルにそのまま転記されてしまうので。(そのままでも問題なないですが…)
/*****************************************************
管理画面用 更新日と経過日数 CSSの追記
*****************************************************/
function my_admin_style() {
echo '<style>
/****************** ここから下にCSSを追記 **********/
.date_same {
color: transparent; /* 文字は透明にして、見かけ上は非表示 */
}
.date_same:before {
content: "(更新なし)";
color: #a1a0a0; /* 若干薄い色で文字表示*/
}
/************** ここから上にCSSを追記 *****************/
</style>'.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
/***************** 管理画面用 CSSの追記終了 ***************/
管理画面用のCSS追記するのはこれが一番簡単で失敗がないような気がします。
さいごに
『ネット起業家JIN』さんの記事のおかげで、投稿一覧で得られる情報が増えたのでいちいち記事の編集画面へ入り更新日を確認する必要がなくなりました。とっても感謝です。
また、記事では『投稿一覧に最終更新日からの経過日数を表示する』という機能も紹介されていました。この追加情報は、あったほうが便利な機能かもしれませんね。




コメント