ブログ開設時からOGP画像を設定していたのですが、最近になって表示されていないことに気づいてしまいました。投稿ページのリンク等では画像が表示されるのですが、トップページのリンクでは設定したOGP画像が表示されていないことが発覚。
SNS等では投稿記事の紹介ぐらいなので、投稿記事のOGP画像は問題なく表示されていたので気づきませんでしたが姉妹サイトにトップページのリンクを掲載したときのOGP画像が表示されないことに気づいたところです。
ワードプレスのテーマはCocoonを使っているのでOGP画像の設定はとても簡単にでき、設定したときには問題なく表示されていたと思っていたのですが…。
しかし、Pz-LinkCardを使うと問題なくOGP画は表示されるようです。しかたがないのでしばらくはPz-LinkCardを使っていたのですが姉妹サイトに掲載した本サイトのRSSでも画像の取り込みが出来ていないこともあり原因を調べることにしました。
OGP画像の確認方法は
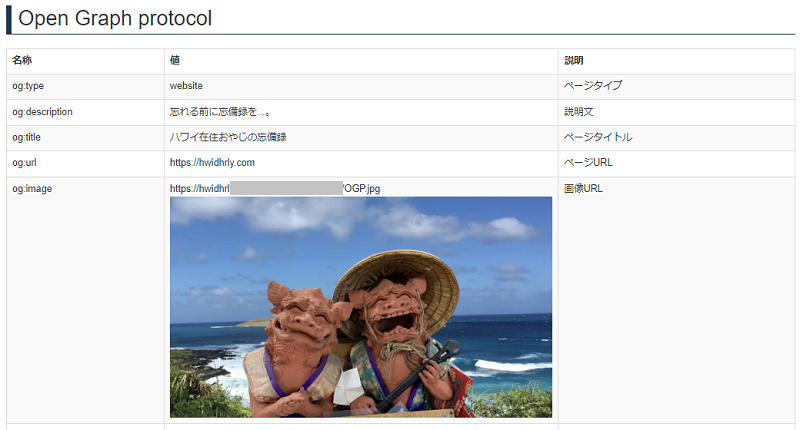
設定されているOGP画像の確認方法は下記サイトにアドレスを入れるだけで簡単に確認を行うことが出来ます。
問題がなければ下の画像のように表示されるのですが…

ところが確認をした時点では、画像が表示されず赤枠のようにリンクエラーとなっていました。

ちなみに画像のアドレスをクリックしてリンクへ行くと問題がなければ画像が表示されるはずですが…

403エラーが返ってきました。

でも不思議なことに、リンクをコピーして開くと画像は表示され問題はないように見えます。
画像のリンクも問題ないようですが何かセキュリティー関連での問題のようです。
原因発見
403エラーが出たのでレンタルサーバーのWAFの問題かと思いエックスサーバーのエラーログを確認。
するとAll In One WP Securityが何か悪さをしているような感じのログが残っていたので、All In One WP Securityを無効化にしてみるとOGP画像が表示されるようになりました。
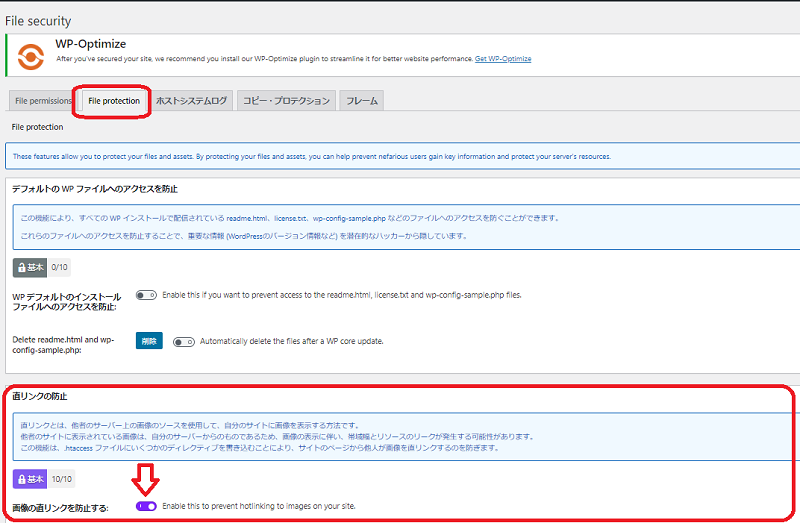
ということで、All In One WP Securityの設定を見直し問題になっている個所を発見!
”File protection”にある”直リンク防止”がオンになっているために表示されていなかったようです。

ただし、姉妹サイトでも同じ設定にしているのですがそこは問題なくOGP画像が表示されていました。
しかし姉妹サイトのRSSを本サイトに掲載したときはRSS画像は表示されなかったです。
RSSのアイキャッチ画像
CocoonでRSS画像を表示させるには、RSSフィールドに画像に関する情報を室力する必要があります。Cocoon公式サイトのフォーラムにて詳細されていますのでご参考ください。
実は、All In One WP Securityの設定を見直すまではフォーラムの通りおこのなってもRSS画像が表示されなかったのでRSS画像の表示はあきらめていました。
さいごに
通常はOGP画像が表示されない場合はキャッシュの削除などで表示されるようになるようですが、All In One WP Securityの設定に問題があったとは気づきませんでした。おまけにRSS画像が表示されない原因もここだったとは…
問題があるときはまず初めにプラグインを疑うのが基本ですね。
プラグインが悪さをしていないか確認するには「Health Check & Troubleshooting」プラグインがおすすめです。
こちら⇩で使い方の詳しい紹介をされています。





コメント