これまで投稿記事でテーブルをあまり使用したことがありませんでしたが、最近使用することになりました。しかし、テーブルを作成する際に少々つまずいてしまいました。エクセルのようにいろいろなことができると思っていましたが、思い通りに作成するのは難しいですね。
それぞれのセルの色を変えたり、セルを結合したりしたいと思っているのですが…。
プラグインを使用すれば簡単にできるようですが、プラグインを使用せずに何とかできないかと調べることにしました。
調べた結果、プラグインを使用せずにセルの結合や背景色指定、一部のセルで文字の配置を変更する方法を見つけたので、忘れないうちに忘備録として残すことにしました。
これからテーブルを使用する方に少しでも参考になればと思います。
Cocoonでテーブルを作成
まず初めにテーブルがレスポンシブ対応するようにあらかじめCocoonの設定をしておきます。
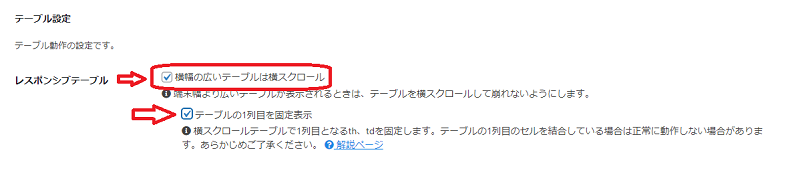
Cocoon設定の【本文】タブにある「テーブル設定」で”横幅の広いテーブルは横スクロール”をオンにします。
”テーブルの1列目を固定表示”はお好みで

早速テーブルを作成していきます。
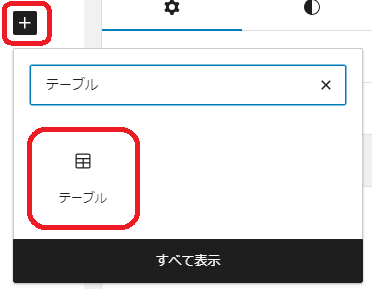
”ブロックを追加”でテーブル ブロックを追加します。
テーブル作成で、カラム数、行数を指定して”表を作成”。


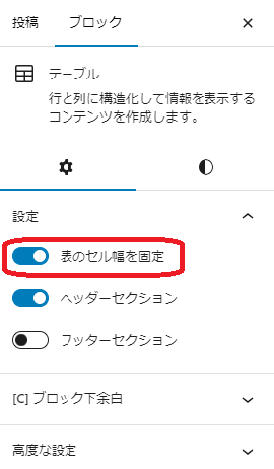
右のブロック設定で、”表のセル幅を固定”をオンにしたらテーブルがページ内で収まるように調整されるため横スクロールがされなくなります。

| ヘッダーラベル1 | ヘッダーラベル2 | ヘッダーラベル3 | ヘッダーラベル4 | ヘッダーラベル5 | |
|---|---|---|---|---|---|
| テーブルサンプル1 | A | B | C | D | E |
| テーブルサンプル2 | F | G | H | I | J |
| テーブルサンプル3 | K | L | M | N | O |
| テーブルサンプル4 | P | Q | R | S | T |
| テーブルサンプル5 | U | W | X | Y | Z |
| テーブルサンプル6 | 1 | 2 | 3 | 4 | 5 |
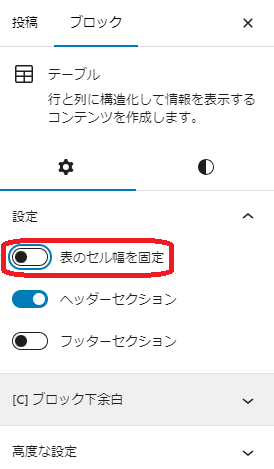
”表のセル幅を固定”をオフにした場合は横スクロールがされるようになります。

| ヘッダーラベル1 | ヘッダーラベル2 | ヘッダーラベル3 | ヘッダーラベル4 | ヘッダーラベル5 | |
|---|---|---|---|---|---|
| テーブルサンプル1 | A | B | C | D | E |
| テーブルサンプル2 | F | G | H | I | J |
| テーブルサンプル3 | K | L | M | N | O |
| テーブルサンプル4 | P | Q | R | S | T |
| テーブルサンプル5 | U | W | X | Y | Z |
| テーブルサンプル6 | 1 | 2 | 3 | 4 | 5 |
”表のセル幅を固定”は後からでも変更できるので、とりあえずテーブルを作成していきます。
列、行の追加もいつでも行うことが出来ます。
HTML編集でセルの結合
投稿記事中あるいはサイト内に複数のテーブルがあるようでしたら、あらかじめ編集を行う前に、テーブルごとにクラスを追加しておきます。
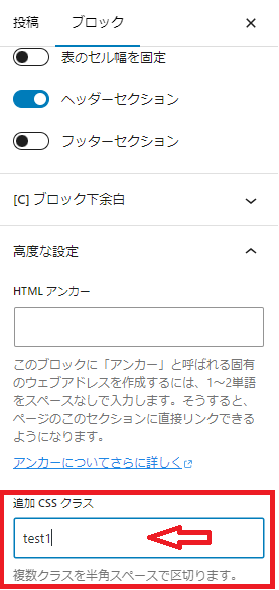
クラス指定は右のブロックブロック設定の下の方に”追加CSSクラス”で行います。
今回は”test1″としました。


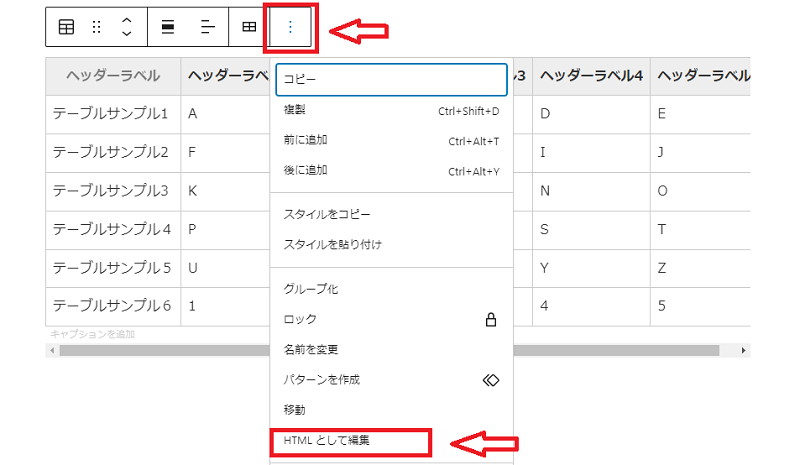
クラスの追加が出来たら念のため”htmlとして編集”を選択し、テーブルのクラス名が間違いないか確認をしておきます。

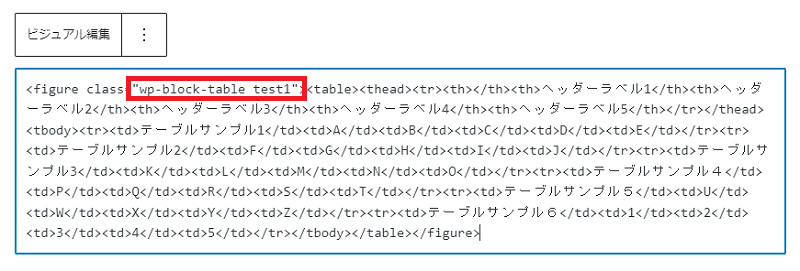
赤枠のようにクラス名は”wp-block-table tes1″となっていますがCSSを編集する場合には ”test1”の前に” . “を付けた “.test1″が編集する際のクラス名となります。
セルの結合などはHTMLを編集することになりますので「HTMLとして編集」を選択し編集を行います。
編集が終わったら「ビュジュアル編集」に戻すのを忘れずに。
早速編集をしていきたいと思います。
横のセルを結合
下記のように”BCD”のように3つのセル結合のしかたです。

下のHTMLの黄色と赤のハイライトのように、結合したいセルのところに colspan=”3″ を追記し、すぐ後に来る必要のないセルを削除します。
空白のセルは <td></td> の一組となっているので必要のないセル数削除します。
colspan=”3″ の数字の部分は結合したいセル数となります。
<figure class="wp-block-table test1"><table><thead><tr><th></th><th>ヘッダーラベル1</th><th>ヘッダーラベル2</th><th>ヘッダーラベル3</th><th>ヘッダーラベル4</th><th>ヘッダーラベル5</th></tr></thead><tbody><tr><td>テーブルサンプル1</td><td>A</td><td colspan="3">BCD</td><td></td><td></td><td>E</td></tr><tr><td>テーブルサンプル2</td><td>F</td><td>G</td><td>H</td><td>I</td><td>J</td></tr><tr><td>テーブルサンプル3</td><td>K</td><td>L</td><td>M</td><td>N</td><td>O</td></tr><tr><td>テーブルサンプル4</td><td>P</td><td>Q</td><td>R</td><td>S</td><td>T</td></tr><tr><td>テーブルサンプル5</td><td>U</td><td>W</td><td>X</td><td>Y</td><td>Z</td></tr><tr><td>テーブルサンプル6</td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr></tbody></table></figure>
縦のセルを結合
下記のように”テーブルサンプル234”のように3つのセル結合のしかたです。
縦にセルを結合するときはcolspan=”3″の代わりに rowspan を使用します。
内容はcolspanと同じで、rowspan=”3″となります。

結合して削除するセルですが、colspan の時はすぐ後にありましたが、rowspan の場合は結構離れているところにあるため、削除するセルに”削除”などを入力しておくと分かりやすいです。

下のHTMLの黄色と赤のハイライトのように、結合したいセルのところに rowspan=”3″ を追記し、必要にないセル”削除”を削除します。必要ないセルがばらばらのため目印になるものを入力したほうが探しやすいです。
<figure class="wp-block-table"><table><thead><tr><th></th><th>ヘッダーラベル1</th><th>ヘッダーラベル2</th><th>ヘッダーラベル3</th><th>ヘッダーラベル4</th><th>ヘッダーラベル5</th></tr></thead><tbody><tr><td>テーブルサンプル1</td><td>A</td><td colspan="3">BCD</td><td>E</td></tr><tr><td rowspan="3">テーブルサンプル234</td><td>F</td><td>G</td><td>H</td><td>I</td><td>J</td></tr><tr><td>削除</td><td>K</td><td>L</td><td>M</td><td>N</td><td>O</td></tr><tr><td>削除</td><td>P</td><td>Q</td><td>R</td><td>S</td><td>T</td></tr><tr><td>テーブルサンプル5</td><td>U</td><td>W</td><td>X</td><td>T</td><td>Z</td></tr><tr><td>テーブルサンプル6</td><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr></tbody></table></figure>
※ 縦の列に背景色を指定すると色がずれる場合があります。対処方法はこちら
列ごとに色を指定しないのであれば削除で問題ないです。
CSSで列や行、セルのカスタマイズ
初めに行った追加 CSS クラスを使ってCSSでいろいろとカスタマイズしていきます。
”wp-block-table test1”と記載されていましたがCSSを記載する際に追加CSSクラス名の前に ” . ” を付けた ”wp-block-table .test1″を使用することとなります。
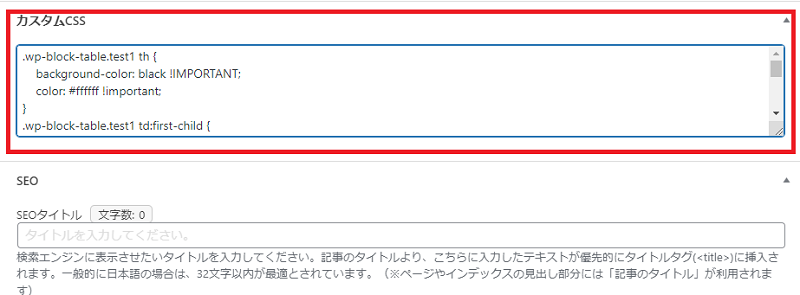
投稿記事内のテーブルに合わせてCSSを設定するため、CSSの記述は投稿ページの下の方にある”カスタムCSS”欄に記載していきます。

カスタムCSS”欄が見当たらない
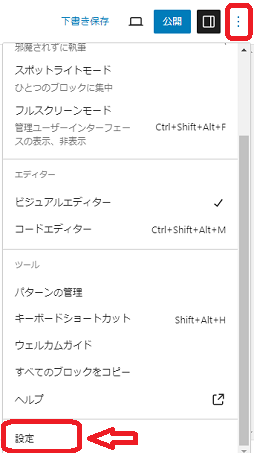
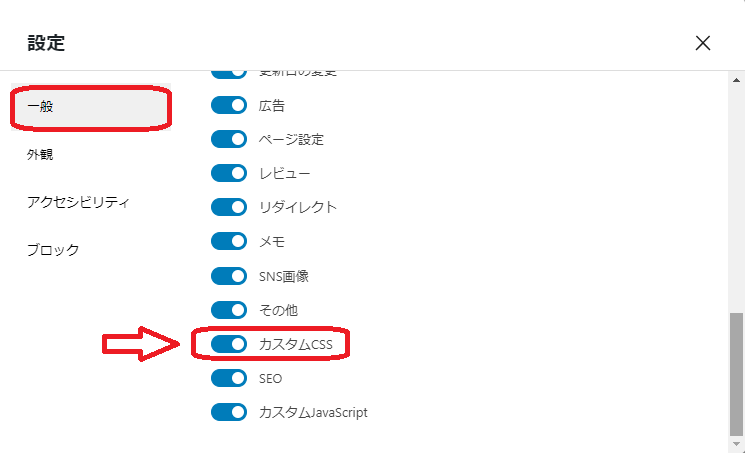
”カスタムCSS”欄が見当たらない場合は右上の ”︙”オプションから”設定をクリックすると表示する項目の設定が現れるのでカスタムCSS”をオンに指定下さい。


これで下の方に”カスタムCSS”欄が表示されます。
ヘッダーの色を変更
下記のようにヘッダーの色を指定します。
※ あらかじめ”ブロック設定”で”ヘッダーセクション”をオンにしてから色の変更を行います。

カスタムCSSに下記を追記します。
.wp-block-table.test1 th {
background-color:#87ceeb !IMPORTANT;
color: #ffffff !important;
text-align:center !important;
}
background-color(背景色)skyblue #87ceeb 、color(文字の色)Whiteは好きな色に入れ替えてください。
※ ヘッダーの背景色について”ヘッダーセクション”をオンにしている場合、クラス名は ” .test1 “では指定ができないようなので、クラス名” .wp-block-table.test “に変更しあります。
クラス名の後に来る「tr」は「表の行」の要素、「th」は「表の見出し」の要素に、「td」は「表のデータ」の要素の値.
左端の列の色を変更
下記のように左端の列の色を指定します。

カスタムCSSに下記を追記します。
.test1 td:first-child {
background: #87ceeb !important;
color: #ffffff !important;
font-weight:bold
}
background-color(背景色)skyblue #87ceeb 、color(文字の色)Whiteは好きな色に入れ替えてください。
セル幅固定で左端の列の幅を指定
”表のセル幅を固定”をオンにしている場合、すべて列幅が同じになってしまいます。
その場合、左端の列だけ幅を調整したい場合、左端の幅の割合を指定し変更することが出来ます。

カスタムCSSに下記を追記します。
.test1 th:first-child {width:30%;}
width:30% の部分を好きな割合に変更してください。
指定した列の色を変更
下記のように列を指定して背景色を指定します。

セルや行、列を指定するには ”nth-child” と ”nth-of-type”があるそうですが、今回は”nth-child” を使ってカスタマイズしていきたいと思います。テーブルにいろいろな要素が含まれる場合には ”nth-of-type” を使う方がよいとのことです。使い方や内容は同じですが、何を基準に数えるかが違うところだそうです。
カスタムCSSに下記を追記します。
.test1 td:nth-child(2) {background: #ff0000;}
nth-child(2) の数字で左から何列目かを指定してします。
指定した行の色を変更する
下記のように行を指定して背景色を指定します。
この時、行と列が重なっている場合は、列の背景色の方が優先されるようです。
!importantを色の後に追記しても結果はおなじでした。

カスタムCSSに下記を追記します。
.test1 tr:nth-child(2) {background: #adff2 !important;}
nth-child(2) の数字で上から何行目かを指定してします。
”ヘッダーセクション”をオンにしている場合には、ヘッダーは数えません。
列の背景色がずれる問題
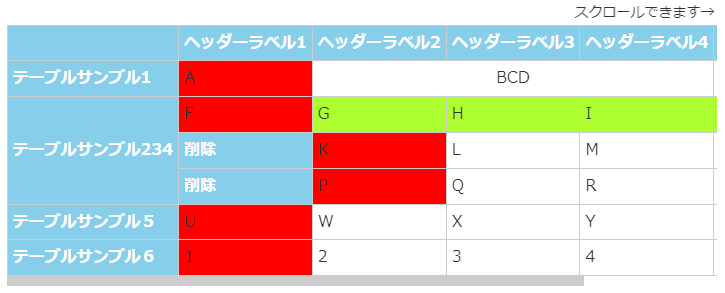
列のセルを”rowspan”で結合した、列の色指定を行うと下記のようにずれてしまうことがあります。

ブロックエディターではうまく直すことが出来なかったので下記の方法で直すことにしました。
直し方
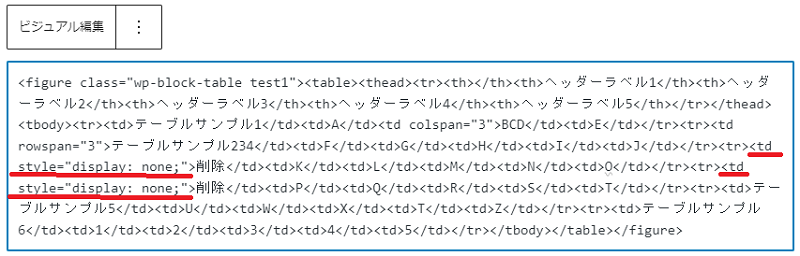
”HTMLとして編集”にし<td></td>を赤下線のように<td style=”display: none;”></td>に置き換える。

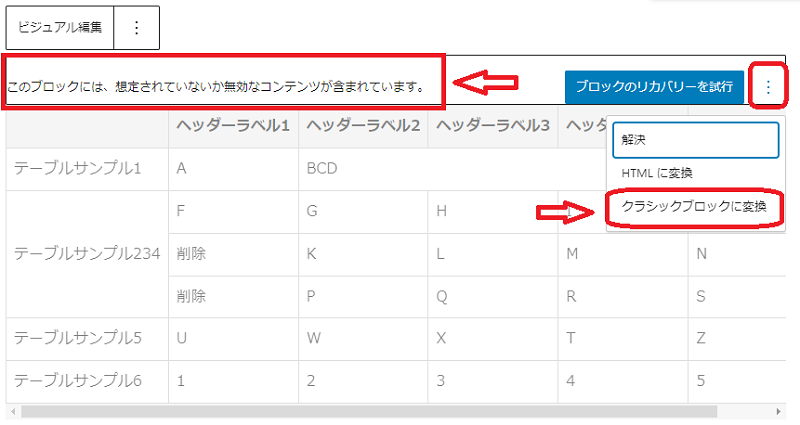
置き換えたら下の赤枠のような警告が表示されます。
ここで”ブロックのリカバリーを試行”ではなく、その横の ”︙”オプションから ”クラッシックブロックに変換”をクリック。

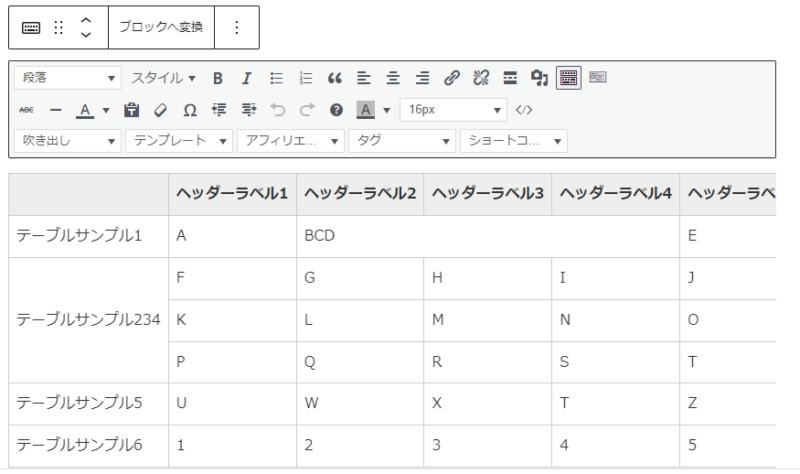
すると下記のようになります。
くれぐれも”ブロックへ変換”は行わないように

クラッシックブロックでは編集画面が少し変わりますが、編集を行う分には問題ないです。
クラッシックエディターで表のセル幅を固定を変更する
クラッシックエディターに変換すると右のブロック設定は表示されなくなるので、”HTMLとして編集”で上の方に記載されている赤色でハイライトした部分を削除するとスクロースするようになります。
また、逆に追加をすると表のセル幅を固定することになります。
<figure class="wp-block-table test1">
<table class="has-fixed-layout">
<thead>
指定したセルだけ色を変える
下記のように指定したセルの背景色を指定します。

カスタムCSSに下記を追記します。
.test1 tr:nth-child(4) td:nth-child(4) {background: #ffff00;}
黄色の ”tr” で始まるのが行(横)、赤色の “td”で始まるのが列(縦)の位置指定となります。
指定したセルのテキスト配置を変更
下記のように、ある一部のセルの文字だけを中央寄せにします。

カスタムCSSに下記を追記します。
.test1 tr:nth-child(4) td:nth-child(4) {text-align:center !important;}
黄色の ”tr” で始まるのが行(横)、赤色の “td”で始まるのが列(縦)の位置指定となります。
カスタムCSSに追記した内容
上記で説明したものを取りまとめたのが下記となります。
.wp-block-table.test1 th {
background-color: #87ceeb !IMPORTANT;
color: #ffffff !important;
text-align:center !important;
}
.test1 td:first-child {
background: #87ceeb !important;
color: #ffffff !important;
font-weight:bold
}
.test1 th:first-child {width:30%;}
.test1 td:nth-child(2) {background: #ff0000;}
.test1 tr:nth-child(2) {background: #adff2f !important;}
.test1 tr:nth-child(4) td:nth-child(4) {background: #ffff00;}
.test1 tr:nth-child(4) td:nth-child(4) {text-align:center !important;}
色や指定する内容によって好きな数値に入れ替えてください。
Cocoonの使用スキンによっては、ヘッダーセクションの文字が自動的に改行されてしまうこともあります。
改行をさせずに一行で表示させたい場合は
wp-block-table.test1 th {
text-alignなどと同じように word-break: keep-allを追記すると一行での表示させることが出来ます。
完成したもの
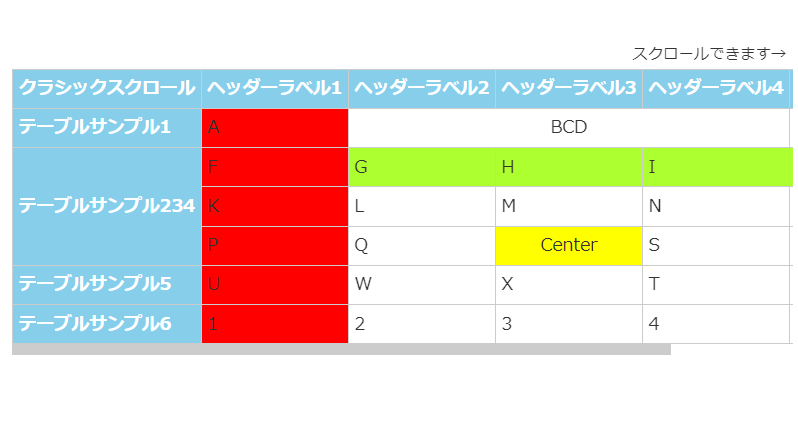
最後に完成したテーブルを表示しました。
スクロールあり
| クラシックスクロール | ヘッダーラベル1 | ヘッダーラベル2 | ヘッダーラベル3 | ヘッダーラベル4 | ヘッダーラベル5 |
|---|---|---|---|---|---|
| テーブルサンプル1 | A | BCD | E | ||
| テーブルサンプル234 | F | G | H | I | J |
| K | L | M | N | O | |
| P | Q | Center | S | T | |
| テーブルサンプル5 | U | W | X | T | Z |
| テーブルサンプル6 | 1 | 2 | 3 | 4 | 5 |
表のセル幅を固定
| クラシック固定 | ヘッダーラベル1 | ヘッダーラベル2 | ヘッダーラベル3 | ヘッダーラベル4 | ヘッダーラベル5 |
|---|---|---|---|---|---|
| テーブルサンプル1 | A | BCD | E | ||
| テーブルサンプル234 | F | G | H | I | J |
| K | L | M | N | O | |
| P | Q | Center | S | T | |
| テーブルサンプル5 | U | W | X | Y | Z |
| テーブルサンプル6 | 1 | 2 | 3 | 4 | 5 |
クラスを別に指定して色を変更
| クラシックスクロール | ヘッダーラベル1 | ヘッダーラベル2 | ヘッダーラベル3 | ヘッダーラベル4 | ヘッダーラベル5 |
|---|---|---|---|---|---|
| テーブルサンプル1 | A | BCD | E | ||
| テーブルサンプル234 | F | G | H | I | J |
| K | L | M | N | O | |
| P | Q | Center | S | T | |
| テーブルサンプル5 | U | W | X | T | Z |
| テーブルサンプル6 | 1 | 2 | 3 | 4 | 5 |
今回はCSSでいろいろと行いましたが、HTMLで編集を行うことも可能ですね。
自分に合ったやり方でカスタマイズしてみてください。




コメント